Visão geral
Já usou um aplicativo que possui ótima funcionalidade, mas que parece que foi criado no século passado? A indústria está repleta de sistemas excelentes, mas cujo visual deixa a desejar.
Este é um caso de atualização da interface gráfica de um aplicativo de cronoanálise industrial. Além de buscar maior conforto estético, foi realizado entrevistas com usuários para tornar o sistema mais intuitivo e suas funcionalidades integradas. Após o desenho da proposta, a conclusão foi marcada pela entrega do protótipo da UI validado.
O projeto foi desenvolvido e coordenado por Estevão Macedo em parceria com a Alfasix, empresa que demandou o projeto.


Briefing
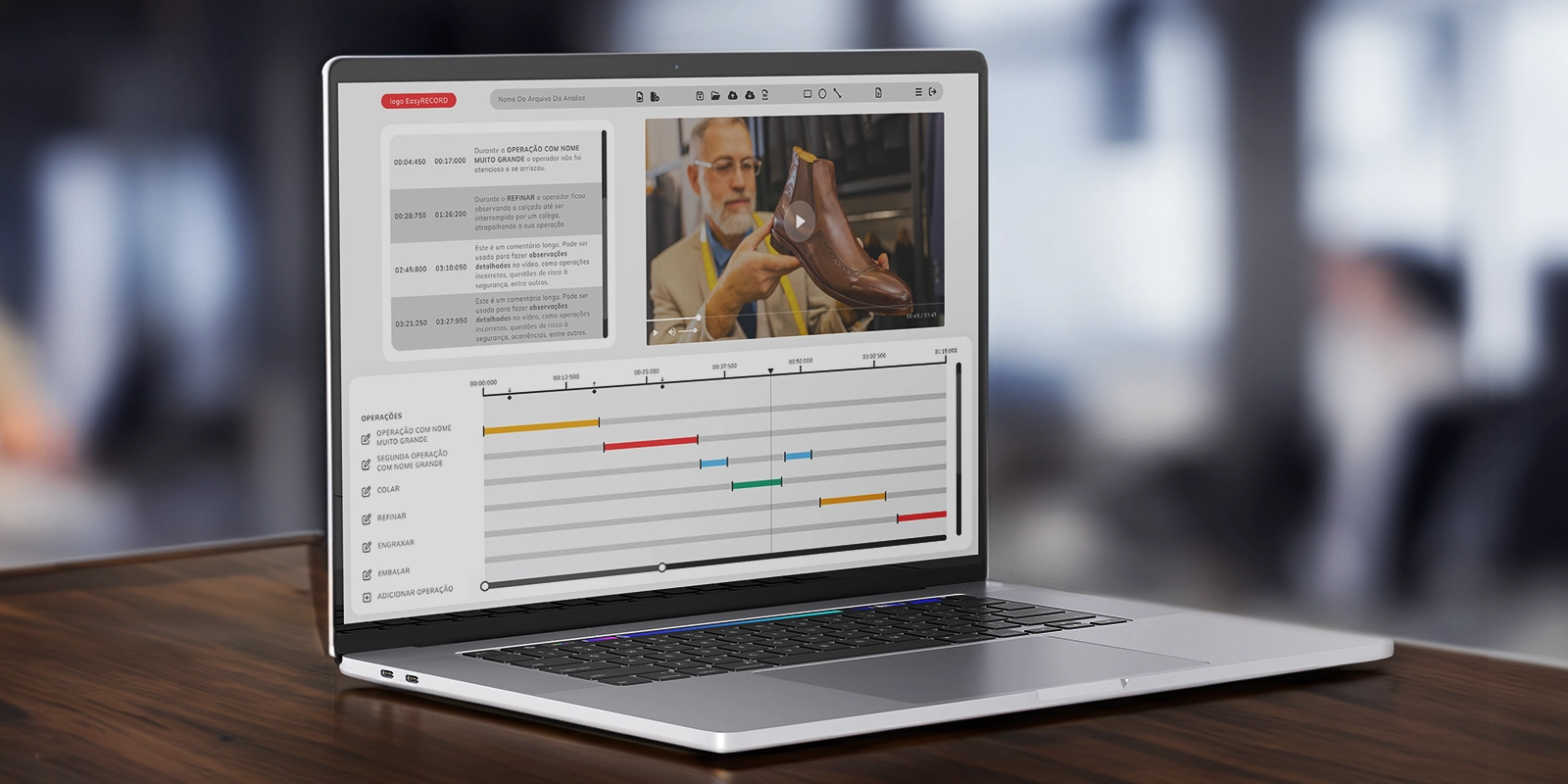
O aplicativo web antigo já fazia a cronoanálise industrial. Assim, possibilitava o estudo do tempo necessário para produzir um bem ou serviço, a fim de otimizar os processos envolvidos. Para isso havia um player de vídeo e ferramentas para anotar e calcular o período de cada micro-operação. A seguir, era possível exportar o relatório.
Após a apresentação da plataforma e o entendimento das atividades dos usuários, foi apresentado o desafio:
Uma grande atualização no aplicativo, com melhorias no código e a inovação da interface gráfica, para tornar melhor a experiência dos usuários. Além disso, novas funcionalidades poderiam ser mapeadas para integrar o roadmap do produto. Em resumo, foi demandado os seguintes passos:
- Consultoria em UX Design;
- Design Thinking;
- Criação da interface gráfica (UI) e prototipação.


Abordagem
A pesquisa para a consultoria em UX foi realizada a partir da entrevista com um usuário do aplicativo. Nesta conversa ele dividiu suas dificuldades além do desconforto estético. Por exemplo, certos assets usados na interface atrapalhavam a precisão ao fazer a seleção do período de cada atividade.
Após obter os insights, o design thinking foi feito em colaboração com a equipe de desenvolvimento. Portanto, a proposta idealizada pôde ser validada tecnicamente, já com atenção às limitações impostas.
A partir destes estudos, foi apresentado o planejamento do fluxo de telas e, finalmente, a interface gráfica. Foi solicitado para manter a identidade neutra, com uso principal de tons de cinza. Assim, as estratégias criativas adotadas foram:
- utilizar formas arredondadas, suavizando os gráficos;
- benchmarking pautado em softwares cujo player de vídeo é destaque na interface;
- solucionar problemas de heurísticas de usabilidade observados.

Resultados
Após a validação da interface, o protótipo foi desenvolvido para orientar a equipe de desenvolvimento. Nele foi observado as seguintes características:
- Os usuários poderiam navegar com mais facilidade, pois ferramentas pouco relevantes foram reunidas dentro de funcionalidades outras primordiais;
- Hierarquias de navegação e fluxos foram previstos para futuras de telas que integrariam o sistema;
- A interface seguiu preceitos de heurísticas de navegação, também passou a respeitar o espaço de respiro de cada ícones e elementos, e gráficos suaves foram introduzidos.
Esse conjunto de detalhes são responsáveis por proporcionar mais conforto estético e acolhimento aos futuros usuários que vão utilizar a nova atualização do aplicativo.

